Từ sau khi hoàn thiện thủ thuật "Recent posts" hiện thị giống trang tin247.com, mình nảy ý định hiển thị nhiều kiểu khác nhau cho các bài viết trong widget "Recent posts". Tức là bài này hiển có kèm ảnh thumbnail , bài khác thì chỉ hiển thị tiêu đề... Với cách này, tiện ích Recent posts của chúng ta sẽ không còn đơn điệu nữa.
☼ Và đây là toàn bộ code của thủ thuật :
- Chỉ việc tạo 1 widget HTML/Javascript và dán tất cả code bên dưới vào:
Để hiểu rõ hơn cho việc chỉnh sửa độ rộng của khung, các bạn xem hình bên dưới:

- Tùy chỉnh lại số bài viết để việc hiển thị được hợp lý nhất.
- Tùy chỉnh lại các độ rộng theo ý bạn.
- Lưu ý với việc điều chỉnh độ rộng của class bottom-news , độ rộng của class này phải lớn hơn con số : 4x(botwidth + 2px + 4px) + 4x5px = 444px (vớibotwidth=100px), nếu độ rộng của class này nhỏ hơn con số trên, các bài viết sẽ bị tràn xuống hàng ở class bottom-news.
- Độ rộng của class bottom-news-item : botwidth + 2px + 4px = 106px;
- Link JS dự phòng :
<script src="http://sites.google.com/site/fdblogsite/js/vne-recent.txt" type="text/javascript"></script>
☼ Cập nhật bản khác của thủ thuật (bản hiển thị 3 bài viết ở class bottom-news):
Hình minh họa:
 - Code của thủ thuật : ở đây mình sẽ đưa code đã chỉnh sửa sẵn, cho các bạn tiện sử dụng.
- Code của thủ thuật : ở đây mình sẽ đưa code đã chỉnh sửa sẵn, cho các bạn tiện sử dụng.
- Nhưng code màu đỏ là nhưng chỗ mà mình đã chỉnh sửa lại.
- link file JS dự phòng:
<script src="http://sites.google.com/site/fdblogsite/js/vne-recent%28fix%29.txt" type="text/javascript"></script>
☼ Bản nâng cao của thủ thuật
- Với bản nâng cao này, các bạn có thể tùy chỉnh số bài viết ở class bottom-news.
- Code của thủ thuật sẽ thay đổi 1 chút như bên dưới:
...
...
...
summaryPost = 100;
summaryFontsize = 12;
summaryColor = "#000";
botnum = 3;
numposts = 16;
label = "Love";
home_page = "http://fandung.blogspot.com/";
</script>
<script src="http://data.fandung.com/blog/demo/vne-recent/vne-recent-adv.js" type="text/javascript"></script>
- với code botnum = 3; là code điều chỉnh số bài viết hiển thị ở class bottom-news
- Với bản nâng cao này, đòi hỏi bạn phải chỉnh sửa nhiều về phần kích thước trong code CSS để có được hiển thị như mong muốn.
 - link file JS dự phòng:
- link file JS dự phòng:
<script src="http://sites.google.com/site/fdblogsite/js/vne-recent-adv.txt" type="text/javascript"></script>

2. Tạo một widget HTML/JavaScripts và chèn vào đoạn code bên dưới




☼ Và đây là toàn bộ code của thủ thuật :
- Chỉ việc tạo 1 widget HTML/Javascript và dán tất cả code bên dưới vào:
<style type="text/css">
#cotent-news {
border:#999 solid 1px;
width: 650px;
}
#top-news {
width: 440px;
height:166px;
padding:5px;
border:#bbb solid 1px;
background:#eee;
font-size:12px;
}
#bottom-news {
width: 444px;
padding:5px;
}
#bottom-news-item {
width: 106px;
margin-right:5px;
float:left;
}
#left-news {
padding:5px;
border-left:2px dotted #ccc;
}
</style>
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://sites.google.com/site/fdblogsite/Home/nothumbnail.gif";
imgico= "http://farm3.static.flickr.com/2426/3638176588_31366a6822_o.gif";
showRandomImg = true;
topwidth = 160;
topheight = 160;
botheight = 100;
botwidth = 100;
fntsize = 12;
vnesize = 18; //kích thước của tiêu đề bài viết trong class "top-news"
acolor = "#555";
cmcolor = "#555";
topcolor = "#f00";
aBold = true;
text = "comments";
showPostDate = true;
summaryPost = 250;
summaryFontsize = 12;
summaryColor = "#000";
numposts = 17;
label = "Love";
home_page = "http://fandung.blogspot.com/";
</script>
<script src="http://data.fandung.com/blog/demo/vne-recent/vne-recent.js" type="text/javascript"></script>
#cotent-news {
border:#999 solid 1px;
width: 650px;
}
#top-news {
width: 440px;
height:166px;
padding:5px;
border:#bbb solid 1px;
background:#eee;
font-size:12px;
}
#bottom-news {
width: 444px;
padding:5px;
}
#bottom-news-item {
width: 106px;
margin-right:5px;
float:left;
}
#left-news {
padding:5px;
border-left:2px dotted #ccc;
}
</style>
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://sites.google.com/site/fdblogsite/Home/nothumbnail.gif";
imgico= "http://farm3.static.flickr.com/2426/3638176588_31366a6822_o.gif";
showRandomImg = true;
topwidth = 160;
topheight = 160;
botheight = 100;
botwidth = 100;
fntsize = 12;
vnesize = 18; //kích thước của tiêu đề bài viết trong class "top-news"
acolor = "#555";
cmcolor = "#555";
topcolor = "#f00";
aBold = true;
text = "comments";
showPostDate = true;
summaryPost = 250;
summaryFontsize = 12;
summaryColor = "#000";
numposts = 17;
label = "Love";
home_page = "http://fandung.blogspot.com/";
</script>
<script src="http://data.fandung.com/blog/demo/vne-recent/vne-recent.js" type="text/javascript"></script>
Để hiểu rõ hơn cho việc chỉnh sửa độ rộng của khung, các bạn xem hình bên dưới:

- Tùy chỉnh lại số bài viết để việc hiển thị được hợp lý nhất.
- Tùy chỉnh lại các độ rộng theo ý bạn.
- Lưu ý với việc điều chỉnh độ rộng của class bottom-news , độ rộng của class này phải lớn hơn con số : 4x(botwidth + 2px + 4px) + 4x5px = 444px (vớibotwidth=100px), nếu độ rộng của class này nhỏ hơn con số trên, các bài viết sẽ bị tràn xuống hàng ở class bottom-news.
- Độ rộng của class bottom-news-item : botwidth + 2px + 4px = 106px;
- Link JS dự phòng :
<script src="http://sites.google.com/site/fdblogsite/js/vne-recent.txt" type="text/javascript"></script>
☼ Cập nhật bản khác của thủ thuật (bản hiển thị 3 bài viết ở class bottom-news):
 - Code của thủ thuật : ở đây mình sẽ đưa code đã chỉnh sửa sẵn, cho các bạn tiện sử dụng.
- Code của thủ thuật : ở đây mình sẽ đưa code đã chỉnh sửa sẵn, cho các bạn tiện sử dụng.
<style type="text/css">
#cotent-news {
border:#999 solid 1px;
width: 530px;
}
#top-news {
width: 330px;
height:126px;
padding:5px;
border:#bbb solid 1px;
background:#eee;
font-size:12px;
}
#bottom-news {
width: 333px;
padding:5px;
}
#bottom-news-item {
width: 106px;
margin-right:5px;
float:left;
}
#left-news {
padding:5px;
border-left:2px dotted #ccc;
}
</style>
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://sites.google.com/site/fdblogsite/Home/nothumbnail.gif";
imgico= "http://farm3.static.flickr.com/2426/3638176588_31366a6822_o.gif";
showRandomImg = true;
topwidth = 120;
topheight = 120;
botheight = 100;
botwidth = 100;
fntsize = 12;
vnesize = 16;
acolor = "#555";
cmcolor = "#555";
topcolor = "#f00";
aBold = true;
text = "comments";
showPostDate = true;
summaryPost = 100;
summaryFontsize = 12;
summaryColor = "#000";
numposts = 16;
label = "Love";
home_page = "http://fandung.blogspot.com/";
</script>
<script src="http://data.fandung.com/blog/demo/vne-recent/vne-recent(fix).js" type="text/javascript"></script>
#cotent-news {
border:#999 solid 1px;
width: 530px;
}
#top-news {
width: 330px;
height:126px;
padding:5px;
border:#bbb solid 1px;
background:#eee;
font-size:12px;
}
#bottom-news {
width: 333px;
padding:5px;
}
#bottom-news-item {
width: 106px;
margin-right:5px;
float:left;
}
#left-news {
padding:5px;
border-left:2px dotted #ccc;
}
</style>
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://sites.google.com/site/fdblogsite/Home/nothumbnail.gif";
imgico= "http://farm3.static.flickr.com/2426/3638176588_31366a6822_o.gif";
showRandomImg = true;
topwidth = 120;
topheight = 120;
botheight = 100;
botwidth = 100;
fntsize = 12;
vnesize = 16;
acolor = "#555";
cmcolor = "#555";
topcolor = "#f00";
aBold = true;
text = "comments";
showPostDate = true;
summaryPost = 100;
summaryFontsize = 12;
summaryColor = "#000";
numposts = 16;
label = "Love";
home_page = "http://fandung.blogspot.com/";
</script>
<script src="http://data.fandung.com/blog/demo/vne-recent/vne-recent(fix).js" type="text/javascript"></script>
- Nhưng code màu đỏ là nhưng chỗ mà mình đã chỉnh sửa lại.
- link file JS dự phòng:
<script src="http://sites.google.com/site/fdblogsite/js/vne-recent%28fix%29.txt" type="text/javascript"></script>
☼ Bản nâng cao của thủ thuật
- Với bản nâng cao này, các bạn có thể tùy chỉnh số bài viết ở class bottom-news.
- Code của thủ thuật sẽ thay đổi 1 chút như bên dưới:
...
...
...
summaryPost = 100;
summaryFontsize = 12;
summaryColor = "#000";
botnum = 3;
numposts = 16;
label = "Love";
home_page = "http://fandung.blogspot.com/";
</script>
<script src="http://data.fandung.com/blog/demo/vne-recent/vne-recent-adv.js" type="text/javascript"></script>
- với code botnum = 3; là code điều chỉnh số bài viết hiển thị ở class bottom-news
- Với bản nâng cao này, đòi hỏi bạn phải chỉnh sửa nhiều về phần kích thước trong code CSS để có được hiển thị như mong muốn.
- Xem hình minh họa bên dưới:
 - link file JS dự phòng:
- link file JS dự phòng:<script src="http://sites.google.com/site/fdblogsite/js/vne-recent-adv.txt" type="text/javascript"></script>
Một hướng dẫn khác:

Hôm nay Chip giới thiẹu chia sẻ cho các bạn thủ thuật recent Post mà Chip đang áp dụng trên Blog Điện Tử | Tin Học.share luôn cho bác Quangpro
►Thực hiện cách 1 nhanh gọn nhưng load chậm trang:
1. Vào Thiết kế > Phần tử trang
<style type="text/css">
#cotent-news {
border:#999 solid 1px;
width: 650px;
}
#top-news {
width: 440px;
height:166px;
padding:5px;
border:#bbb solid 1px;
background:#eee;
font-size:12px;
}
#bottom-news {
width: 444px;
padding:5px;
}
#bottom-news-item {
width: 106px;
margin-right:5px;
float:left;
}
#left-news {
padding:5px;
border-left:2px dotted #ccc;
}
</style>
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://sites.google.com/site/fdblogsite/Home/nothumbnail.gif";
imgico= "http://farm3.static.flickr.com/2426/3638176588_31366a6822_o.gif";
showRandomImg = true;
topwidth = 160;
topheight = 160;
botheight = 100;
botwidth = 100;
fntsize = 12;
vnesize = 18; //kích thước của tiêu đề bài viết trong class "top-news"
acolor = "#555";
cmcolor = "#555";
topcolor = "#f00";
aBold = true;
text = "comments";
showPostDate = true;
summaryPost = 250;
summaryFontsize = 12;
summaryColor = "#000";
botnum = 4;
numposts = 14;
label = "Hardware";
home_page = "http://www.chipkool.blogspot.com/";
</script>
<script src="https://sites.google.com/site/itechroot/javascripts/vne-recent-adv-all-posts.txt" type="text/javascript"></script>
* Trong đoạn code trên :
o width: 650px; : chiều rộng của widget
o botnum = 4; : số bài viết hiển thị ở class bottom-news
· numposts = 14; : số bài viết hiển thị ở class left-news
· label = "Hardware"; : nhãn/ trương mục ( Label ) sẽ được hiển thị
Các bạn có thể xem hình minh họa bên dưới để hiểu rõ layout của widget :
Bạn chú ý: thay Link http://chipkool.blogspot.com thành link blog của bạn:

* Cách tính chiều rộng :
o bottom-news = 4x(botwidth + 2px + 4px) + 4x5px = 444px
· bottom-news-item = botwidth + 2px + 4px = 106px
* Nếu bạn muốn widget hiển thị những bài cho Label thì thay code
https://sites.google.com/site/itechroot/javascripts/vne-recent-adv-all-posts.txt
thành :
https://sites.google.com/site/itechroot/javascripts/vne-recent-adv.txt
►Thực hiện cách 2 load nhanh hơn:
B1:Vào chỉnh sửa Html -Chọn mở rộng mẫu tiện ích - nhấn Ctr+F - Tìm mã code sau:]]></b:skin>
B2:copy hết code sau và chèn lên phía trên code vừa tìm được:
#cotent-news {
border:#999 solid 1px;
width: 650px; }
#top-news {
width: 440px;
height:166px; padding:5px;
border:#bbb solid 1px;
background:#eee;
font-size:12px;
}
#bottom-news {
width: 444px; padding:5px;
}
#bottom-news-item {
width: 106px;
margin-right:5px;
float:left;
}
#left-news {
padding:5px;
border-left:2px dotted #ccc;
}
B3:Tạo một widget HTML/JavaScripts và chèn vào đoạn code bên dưới :
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://sites.google.com/site/fdblogsite/Home/nothumbnail.gif";
imgico= "http://farm3.static.flickr.com/2426/3638176588_31366a6822_o.gif";
showRandomImg = true;
topwidth = 160;
topheight = 160;
botheight = 100;
botwidth = 100;
fntsize = 12;
vnesize = 18; //kích thước của tiêu đề bài viết trong class "top-news"
acolor = "#555";
cmcolor = "#555";
topcolor = "#f00";
aBold = true;
text = "comments";
showPostDate = true;
summaryPost = 250;
summaryFontsize = 12;
summaryColor = "#000";
botnum = 4;
numposts = 14;
label = "Hardware";
home_page = "http://www.chipkool.blogspot.com/";
</script>
<script src="https://sites.google.com/site/itechroot/javascripts/vne-recent-adv-all-posts.txt" type="text/javascript"></script>
Style 2 : Recent Post mang phong cách VNExpress

Thực hiện cách 1 khó sửa khi sai xót nặng temple:
1. Vào Thiết kế > Chình sửa HTML
2. Chèn đoạn code bên dưới vào trước thẻ đóng</head>
<style type='text/css'>
.fl {float:left;}
.fr {float:right;}
.folder, .folder-title, .folder-content, .folder-bottom, .folder-header, .folder-top, .folder-news {position:relative;}
.folder-content {background-color:#ffffff;}
.other-folder {width:100%;}
.folder, .folder-title, .folder-content, .folder-bottom, .folder-header, .folder-top, .folder-news {overflow:hidden;}
.folder, .folder-title, .folder-bottom {width:500px;}
.folder-bottom {background:#f5f5f6 url('http://vnexpress.net/Images/Background/bg_vne.gif') repeat-x 0px -73px;}
.folder {margin-bottom:5px;}
.folder-title {height: 21px;}
.folder-active, .subfolder {height: 17px;}
.folder-title {font:11px arial; color:#868d9d; background:#f5f5f6 url('http://vnexpress.net/Images/Background/bg_repeat.gif') repeat-x scroll 0px 0px;}
.folder-active {padding: 2px 9px; background:#f5f5f6 url('http://vnexpress.net/Images/Background/bg_repeat.gif') repeat-x 0px -23px;}
.folder-content {width:478px; padding:5px 10px 5px;font:12px arial; border-left:1px solid #d5d8de; border-right:1px solid #d5d8de;}
.folder-bottom {height:5px;}
.folder-topnews {width:298px; padding-right:20px;}
.folder-othernews {width:160px;}
.folder-news {width:478px; padding:0px 11px; margin-bottom:10px;}
.folder-news p{padding:0; margin-top:0px; margin-bottom:5px;}
.subfolder {padding: 3px 5px 1px;}
.link-folder {font:bold 12px arial; color:#8a0000; text-decoration:none;}
.link-subfolder {font:11px arial; color:#003f7a; text-decoration:none;}
.link-title {font:bold 13px arial; text-decoration:none; color:#000000;}
.link-title:visited {color:#004080;}
.link-othernews {text-decoration:none; color:#000000;font:12px arial;}
.link-othernews:visited {color:#004080;}
.link-othernews:hover {text-decoration:underline;}
.folder-content p{margin-top:0px;margin-bottom:4px;}
.folder-content ul {list-style:none;margin:0;padding:0;}
.folder-content li {
padding-left:6px;
background-image:url('http://vnexpress.net/Images/Background/black-square.gif'); background-repeat:no-repeat;
background-position: 0 7px;
}
.other-folder {margin-bottom:5px;}
.img-subject {height:100px; border:1px solid #a5a5a5; margin-right:8px; margin-top:2px;}
.img-other {width:53px; height:53px; border:1px solid #a5a5a5; margin-right:5px;}
.folder-activeleft{width:2px; height:21px; background:#f4f5f6 url('http://vnexpress.net/Images/Background/bg_corner.gif') no-repeat -5px -0px;}
.folder-activeright{width:2px; height:21px; background:#f4f5f6 url('http://vnexpress.net/Images/Background/bg_corner.gif') no-repeat -5px -23px;}
.Lead1 { font-family: 'Arial'; font-size: 11px; color: #919090; font-weight: bold }
</style>
<script type='text/javascript'>
rdlabels = new Array(3);
//Nhãn thứ 1 : Kiến thức căn bản
rdlabels[0] = "\<script\>label = 'OSystemK'\;\</script\>";
//Nhãn thứ 2 : Thủ thuật
rdlabels[1] = "\<script\>label = 'OSystemT'\;\</script\>";
//Nhãn thứ 3 : Phần mềm
rdlabels[2] = "\<script\>label = 'Download'\;\</script\>";
//Nhãn thứ 4 : Phần mềm bản quyền
rdlabels[3] = "\<script\>label = 'License'\;\</script\>";
index = Math.floor(Math.random() * rdlabels.length);
</script>
3. Tạo một widget HTML/JavaScripts và chèn vào đoạn code bên dưới :
<div class="folder">
<div class="folder-title">
<div class="folder-activeleft fl"></div>
<div class="folder-active fl"><a class="link-folder" href="http://www.itechplus.info/search/label/OSystem?max-results=10">Windows</a></div>
<div class="folder-activeright fl"></div>
<div class="subfolder fl">
<a class="link-subfolder" href="http://www.itechplus.info/search/label/OSystemK?max-results=10">Kiến thức</a> | <a class="link-subfolder" href="http://www.itechplus.info/search/label/OSystemT?max-results=10">Thủ thuật</a> | <a class="link-subfolder" href="http://www.itechplus.info/search/label/Download?max-results=10">Phần mềm</a> | <a class="link-subfolder" href="http://www.itechplus.info/search/label/License?max-results=10">Free License</a>
</div>
<div class="folder-titleright fr"></div>
</div>
<div class="folder-content" id="tdHomeFolder2">
<script type="text/javascript">
document.write(rdlabels[index]);
</script>
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://sites.google.com/site/fdblogsite/Home/nothumbnail.gif";
showRandomImg = true;
aBold = false;
summaryPost = 247;
sumPost = 147;
numposts = 6;
home_page = "http://www.itechplus.info/";
</script>
<script src="https://sites.google.com/site/itechroot/javascripts/VnE-recent.txt" type="text/javascript"></script>
</div>
<div class="folder-bottom"></div>
</div>
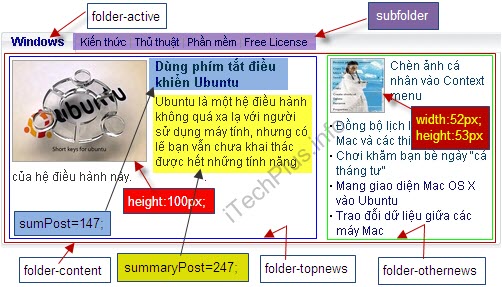
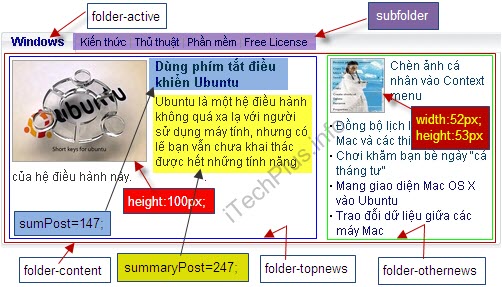
Trong 2 đoạn code trên :
o width:500px; : chiều rộng của cả widget
o width:478px; : chiều rộng phần nội dung widget
o width:298px; : chiều rộng phần nội dung bên trái
o width:160px; : chiều rộng phần nội dung bên phải
o height:100px; : chiều rộng ảnh bài viết mới nhất
o width:53px; height:53px; : chiều rộng & chiều cao ảnh bài viết đầu tiên bên phải
o rdlabels[x] : tên của mảng tương ứng với Label. Nếu bạn không gán cụ thể, nội dung của tiện ích sẽ hiển thị một cách ngẫu nhiên theo nhãn.
· summaryPost = 247; : số ký tự đoạn mô tả bài viết chính
· sumPost = 147; : số ký tự tiêu đề bài viết
· numposts = 6; : tổng số bài viết được hiển thị trên mỗi widget
Để hiểu rõ hơn bố cục của Widget, các bạn có thể xem hình dưới :

Thực hiện cách 2 đẹp hơn,có thêm nút xem thêm tạo cho nhiều label trên trang chủ:
B1:Vào Chỉnh sửa html - Mở rộng mẫu tiện ích- nhấn ctrl + F - tìm code sau]]></b:skin>
B2:Copy hết code sau và chèn lên phí trên code vừa tìm được:
.fl{float:left}
.fr{float:right}
.folder{width:516px; margin-bottom:8px; overflow:hidden; line-height:1.5em;font:normal 12px arial;border-left:1px solid #ddd;border-right:1px solid #ddd;border-bottom:1px solid #ddd;}
.folder-title{height:26px; border-bottom:1px solid #eee; overflow:hidden; background:url(http://goo.gl/CyQBL)repeat-x}
.folder-active{height:24px; padding:4px 10px; background:url(http://goo.gl/EgxmY) repeat-x; font-weight:bold}
.link-folder:link, .link-folder:visited{color:#fff}
.subfolder{height:24px; padding:5px 5px 0 15px; background:url(http://goo.gl/Z29yN) no-repeat}
.folder-content{width:500px; background:#fff url(http://goo.gl/qy9iZ) repeat-x left bottom; padding:10px 6px 2px 10px; overflow:hidden}
.folder-content p{margin:0}
.folder-content ul{list-style:none; margin:0; padding:0}
.folder-content li{padding:0 0 4px 6px; background:url(http://goo.gl/4OvNo) no-repeat 0 8px}
.folder-topnews{width: 398px; padding-right:10px}
.folder-othernews{width:220 px}
.other-folder{margin:0}
.img-subject{height:85px; width:110px; border:1px solid #a5a5a5; margin-right:8px}
.img-other{width:60px; height:50px; border:1px solid #a5a5a5; margin:0 5px 4px 0}
.xemthem{float:right; display:block; margin:0; padding:5px}
.folder{width:516px; margin-bottom:8px; overflow:hidden; line-height:1.5em;font:normal 12px arial;border-left:1px solid #ddd;border-right:1px solid #ddd;border-bottom:1px solid #ddd;}
.folder-title{height:26px; border-bottom:1px solid #eee; overflow:hidden; background:url(http://goo.gl/CyQBL)repeat-x}
.folder-active{height:24px; padding:4px 10px; background:url(http://goo.gl/EgxmY) repeat-x; font-weight:bold}
.link-folder:link, .link-folder:visited{color:#fff}
.subfolder{height:24px; padding:5px 5px 0 15px; background:url(http://goo.gl/Z29yN) no-repeat}
.folder-content{width:500px; background:#fff url(http://goo.gl/qy9iZ) repeat-x left bottom; padding:10px 6px 2px 10px; overflow:hidden}
.folder-content p{margin:0}
.folder-content ul{list-style:none; margin:0; padding:0}
.folder-content li{padding:0 0 4px 6px; background:url(http://goo.gl/4OvNo) no-repeat 0 8px}
.folder-topnews{width: 398px; padding-right:10px}
.folder-othernews{width:220 px}
.other-folder{margin:0}
.img-subject{height:85px; width:110px; border:1px solid #a5a5a5; margin-right:8px}
.img-other{width:60px; height:50px; border:1px solid #a5a5a5; margin:0 5px 4px 0}
.xemthem{float:right; display:block; margin:0; padding:5px}
B3:Tạo 1 Javar/script rồi chèn code sau vào:
<div class="folder"><div class="folder-title"><div class="folder-activeleft fl"></div>
<div class="folder-active fl"><a class="link-folder" href="http://www.chipkool.tk/search/label/Th%E1%BB%A7%20Thu%E1%BA%ADt%20Vi%20t%C3%ADnh?max-results=10">Thủ thuật vi tính</a></div>
<div class="folder-activeright fl"></div><div class="subfolder fl">
<a class="link-subfolder" href="http://www.chipkool.tk/search/label/S%E1%BB%A9c%20m%E1%BA%A1nh%20s%E1%BB%91?max-results=10">Sức mạnh số</a> |
<a class="link-subfolder" href="http://www.chipkool.tk/search/label/th%E1%BB%A7%20thu%E1%BA%ADt%20internet?max-results=10">Internet</a> |
<a class="link-subfolder" href="http://www.chipkool.tk/search/label/Di%E1%BB%87t%20virut?max-results=10">Diệt Virut</a> | <a class="link-subfolder" href="http://www.chipkool.tk/search/label/clip%20th%E1%BB%A7%20thu%E1%BA%ADt?max-results=10">Video - clip</a>| <a class="link-subfolder" href="http://www.chipkool.tk/search/label/windows%207?max-results=10
">Windows 7</a>| <a class="link-subfolder" href="http://www.chipkool.tk/search/label/windows%208?max-results=10">Windows 8</a>| <a class="link-subfolder" href="http://www.chipkool.tk/search/label/windows%20XP?max-results=10">Windows XP</a>
</div>
<div class="folder-titleright fr"></div>
</div>
<div class="folder-content" id="tdHomeFolder2">
<script type="text/javascript">
document.write(rdlabels[index]);
</script>
<script language="JavaScript">
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8fXh-NYeD4IfW7ll5hdLob3H3qENIw-IbAdckq_wc2KPM2iLD7dIWgQq3PWVEsrGh_bKKctjZLgypYgi29bJakTq1qJ_Mb_Mmd5GWLgR0FMqC5laKu76Am5S3d1XmeG9iki2cS9iYcGwl/";
showRandomImg = true;
aBold = false;
summaryPost = 247; //số ký tự của bài viết hiển thị (bài tóm tắt)
sumPost = 147;
numposts = 5; //số bài được hiển thị
label = "Th%E1%BB%A7%20Thu%E1%BA%ADt%20Vi%20t%C3%ADnh";
home_page = "http://www.chipkool.blogspot.com/";
</script>
<script src="http://chipteenplis.googlecode.com/files/vnexp_label.js" type="text/javascript"></script>
</div>
<div class="folder-bottom"></div>
</div>
<!---END THU THUAT VI TINH--->
<div class="folder"><div class="folder-title"><div class="folder-activeleft fl"></div>
<div class="folder-active fl"><a class="link-folder" href="http://www.chipkool.tk/search/label/M%E1%BA%A1ch%20Vi%20%C4%91i%E1%BB%81u%20khi%E1%BB%83n?max-results=10">Mạch vi điều khiển</a></div>
<div class="folder-activeright fl"></div><div class="subfolder fl">
<a class="link-subfolder" href="http://www.chipkool.tk/search/label/Ph%E1%BA%A7n%20m%E1%BB%81m%20%C4%91i%E1%BB%87n%20t%E1%BB%AD?max-results=10">Phần mềm điện tử</a> |
<a class="link-subfolder" href="http://www.chipkool.tk/search/label/%C4%90i%E1%BB%87n%20t%E1%BB%AD%20c%C6%A1%20b%E1%BA%A3n?max-results=5">Điện tử cơ bản</a> |
<a class="link-subfolder" href="http://www.chipkool.tk/search/label/M%E1%BA%A1ch%20%C4%91i%E1%BB%87n%20c%C6%A1%20b%E1%BA%A3n?max-results=10">Mạch điên cơ bản</a> |
<a class="link-subfolder" href="#">All datasheet</a>
</div>
<div class="folder-titleright fr"></div>
</div>
<div class="folder-content" id="tdHomeFolder2">
<script type="text/javascript">
document.write(rdlabels[index]);
</script>
<script language="JavaScript">
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8fXh-NYeD4IfW7ll5hdLob3H3qENIw-IbAdckq_wc2KPM2iLD7dIWgQq3PWVEsrGh_bKKctjZLgypYgi29bJakTq1qJ_Mb_Mmd5GWLgR0FMqC5laKu76Am5S3d1XmeG9iki2cS9iYcGwl/";
showRandomImg = true;
aBold = false;
summaryPost = 247; //số ký tự của bài viết hiển thị (bài tóm tắt)
sumPost = 147;
numposts = 5; //số bài được hiển thị
label = "M%E1%BA%A1ch%20Vi%20%C4%91i%E1%BB%81u%20khi%E1%BB%83n";
home_page = "http://www.chipkool.blogspot.com/";
</script>
<script src="http://chipteenplis.googlecode.com/files/vnexp_label.js" type="text/javascript"></script>
</div>
<div class="folder-bottom"></div>
</div>
<!--END TIEN ICH VI DIEU KHIEN--->
<div class="folder"><div class="folder-title"><div class="folder-activeleft fl"></div>
<div class="folder-active fl"><a class="link-folder" href="http://www.chipkool.tk/search/label/Ph%E1%BA%A7n%20m%E1%BB%81m%20vi%20t%C3%ADnh?max-results=10">Phần mềm vi tính</a></div>
<div class="folder-activeright fl"></div><div class="subfolder fl">
<a class="link-subfolder" href="http://www.chipkool.tk/search/label/th%E1%BB%A7%20thu%E1%BA%ADt%20word?max-results=10">Thủ thuật word</a> |
<a class="link-subfolder" href="http://www.chipkool.tk/search/label/th%E1%BB%A7%20thu%E1%BA%ADt%20mobile?max-results=5">Thủ thuật mobile</a> |
</div>
<div class="folder-titleright fr"></div>
</div>
<div class="folder-content" id="tdHomeFolder2">
<script type="text/javascript">
document.write(rdlabels[index]);
</script>
<script language="JavaScript">
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8fXh-NYeD4IfW7ll5hdLob3H3qENIw-IbAdckq_wc2KPM2iLD7dIWgQq3PWVEsrGh_bKKctjZLgypYgi29bJakTq1qJ_Mb_Mmd5GWLgR0FMqC5laKu76Am5S3d1XmeG9iki2cS9iYcGwl/";
showRandomImg = true;
aBold = false;
summaryPost = 247; //số ký tự của bài viết hiển thị (bài tóm tắt)
sumPost = 147;
numposts = 5; //số bài được hiển thị
label = "Ph%E1%BA%A7n%20m%E1%BB%81m%20vi%20t%C3%ADnh";
home_page = "http://www.chipkool.blogspot.com/";
</script>
<script src="http://chipteenplis.googlecode.com/files/vnexp_label.js" type="text/javascript"></script>
</div>
<div class="folder-bottom"></div>
</div>
<!--END TIEN ICH PHAN MEM VI TINH--->
<div class="folder"><div class="folder-title"><div class="folder-activeleft fl"></div>
<div class="folder-active fl"><a class="link-folder" href="http://www.chipkool.tk/search/label/ebook%20%C4%91i%E1%BB%87n%20t%E1%BB%AD?max-results=10">Ebook điện tử</a></div>
<div class="folder-activeright fl"></div><div class="subfolder fl">
<a class="link-subfolder" href="http://www.chipkool.tk/search/label/Ebook%20%C4%90%E1%BA%A1i%20H%E1%BB%8Dc?max-results=10">Ebook Đại Học</a> |
<a class="link-subfolder" href="http://www.chipkool.tk/search/label/Ebook%20Tin%20H%E1%BB%8Dc?max-results=10">Ebook tin học</a> | <a class="link-subfolder" href="http://www.chipkool.tk/search/label/Ebook%20Web?max-results=10">Ebook Lập trình Web</a>
</div>
<div class="folder-titleright fr"></div>
</div>
<div class="folder-content" id="tdHomeFolder2">
<script type="text/javascript">
document.write(rdlabels[index]);
</script>
<script language="JavaScript">
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8fXh-NYeD4IfW7ll5hdLob3H3qENIw-IbAdckq_wc2KPM2iLD7dIWgQq3PWVEsrGh_bKKctjZLgypYgi29bJakTq1qJ_Mb_Mmd5GWLgR0FMqC5laKu76Am5S3d1XmeG9iki2cS9iYcGwl/";
showRandomImg = true;
aBold = false;
summaryPost = 247; //số ký tự của bài viết hiển thị (bài tóm tắt)
sumPost = 147;
numposts = 5; //số bài được hiển thị
label = "ebook%20%C4%91i%E1%BB%87n%20t%E1%BB%AD";
home_page = "http://www.chipkool.blogspot.com/";
</script>
<script src="http://chipteenplis.googlecode.com/files/vnexp_label.js" type="text/javascript"></script>
</div>
<div class="folder-bottom"></div>
</div>
<!--END TIEN ICH EBOOK DIEN TU--->
<div class="folder"><div class="folder-title"><div class="folder-activeleft fl"></div>
<div class="folder-active fl"><a class="link-folder" href="http://www.chipkool.tk/search/label/th%E1%BB%A7%20thu%E1%BA%ADt%20blogger?max-results=10">Thủ thuật blogger</a></div>
<div class="folder-activeright fl"></div><div class="subfolder fl">
<a class="link-subfolder" href="http://www.chipkool.tk/2010/11/bang-ma-mau-hexa.html">Bảng mã màu </a> |
<a class="link-subfolder" href="http://www.chipkool.tk/2010/12/xem-ma-nguon-1-website-bat-ky.html">Xem mã nguồn website</a> | <a class="link-subfolder" href="http://ha-escapexml.blogspot.com/">Mã hóa code</a>
</div>
<div class="folder-titleright fr"></div>
</div>
<div class="folder-content" id="tdHomeFolder2">
<script type="text/javascript">
document.write(rdlabels[index]);
</script>
<script language="JavaScript">
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8fXh-NYeD4IfW7ll5hdLob3H3qENIw-IbAdckq_wc2KPM2iLD7dIWgQq3PWVEsrGh_bKKctjZLgypYgi29bJakTq1qJ_Mb_Mmd5GWLgR0FMqC5laKu76Am5S3d1XmeG9iki2cS9iYcGwl/";
showRandomImg = true;
aBold = false;
summaryPost = 247; //số ký tự của bài viết hiển thị (bài tóm tắt)
sumPost = 147;
numposts = 5; //số bài được hiển thị
label = "th%E1%BB%A7%20thu%E1%BA%ADt%20blogger";
home_page = "http://www.chipkool.blogspot.com/";
</script>
<script src="http://chipteenplis.googlecode.com/files/vnexp_label.js" type="text/javascript"></script>
</div>
<div class="folder-bottom"></div>
</div>
<!--END TIEN ICH THU THUAT BLOGGER--->
<div class="folder"><div class="folder-title"><div class="folder-activeleft fl"></div>
<div class="folder-active fl"><a class="link-folder" href="http://www.chipkool.tk/search/label/M%E1%BA%A1ch%20Vi%20%C4%91i%E1%BB%81u%20khi%E1%BB%83n?max-results=10">Mạch vi điều khiển</a></div>
<div class="folder-activeright fl"></div><div class="subfolder fl">
<a class="link-subfolder" href="http://www.chipkool.tk/search/label/l%E1%BA%ADp%20tr%C3%ACnh%20c%2B%2B">Lập trình C</a> |
<a class="link-subfolder" href="http://www.chipkool.tk/search/label/l%E1%BA%ADp%20tr%C3%ACnh%20asembly">Lập trình Asembly</a> | <a class="link-subfolder" href="http://www.chipkool.tk/search/label/Gi%E1%BA%A3i%20thu%E1%BA%ADt%20C%2B%2B">Giải thuật C</a> | <a class="link-subfolder" href="http://www.chipkool.tk/search/label/L%E1%BA%ADp%20tr%C3%ACnh%20Robot?max-results=10">lập trình robocon</a>
</div>
<div class="folder-titleright fr"></div>
</div>
<div class="folder-content" id="tdHomeFolder2">
<script type="text/javascript">
document.write(rdlabels[index]);
</script>
<script language="JavaScript">
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8fXh-NYeD4IfW7ll5hdLob3H3qENIw-IbAdckq_wc2KPM2iLD7dIWgQq3PWVEsrGh_bKKctjZLgypYgi29bJakTq1qJ_Mb_Mmd5GWLgR0FMqC5laKu76Am5S3d1XmeG9iki2cS9iYcGwl/";
showRandomImg = true;
aBold = false;
summaryPost = 247; //số ký tự của bài viết hiển thị (bài tóm tắt)
sumPost = 147;
numposts = 5; //số bài được hiển thị
label = "Gi%E1%BA%A3i%20thu%E1%BA%ADt%20C%2B%2B";
home_page = "http://www.chipkool.blogspot.com/";
</script>
<script src="http://chipteenplis.googlecode.com/files/vnexp_label.js" type="text/javascript"></script>
</div>
<div class="folder-bottom"></div>
</div>
<!--END TIEN ICH LAP TRINH--->
Style 3 : Recent Post mang phong cách Quantrimang

Thực hiện :
1. Tạo 1 widget HTML\JavaScript và dán code bên dưới vào :
<style type="text/css">
.wbox {background-color:#ffffff;width:auto;height:auto;}
.wbox.Cat {width:500px;height:auto;margin-bottom:5px;}
.wbox .tl {
background:url(http://quantrimang.com.vn/App_Themes/default/images/left_wbox_03.jpg) no-repeat left top;
padding-left:3px;
}
.wbox .tr {
background:url(http://quantrimang.com.vn/App_Themes/default/images/right_wbox_03.jpg) no-repeat right top;
padding-right:3px;
}
.wbox .tc {
background:url(http://quantrimang.com.vn/App_Themes/default/images/mid_wbox_03.jpg) repeat-x left top;
height:23px;
color:#246296;
font-size:12px;
text-transform:uppercase;
font-weight:bold;
padding-top:5px;
padding-left:7px;
}
.wbox .tc a {text-decoration:none;color:#246296;}
.wbox .ml {
background:url(http://quantrimang.com.vn/App_Themes/default/images/left_contannerbox.jpg) repeat-y left top;
padding-left:3px;
}
.wbox .mr
{
background:url(http://quantrimang.com.vn/App_Themes/default/images/right_contannerbox.jpg) repeat-y right top;
padding-right:3px;
}
.wbox .mc {background-color:#FFFFFF;}
.wbox .bl
{
background:url(http://quantrimang.com.vn/App_Themes/default/images/bottomLeft_wbox.jpg) no-repeat left top;
padding-left:3px;
height:5px;
}
.wbox .br
{
background:url(http://quantrimang.com.vn/App_Themes/default/images/bottomright_wbox.jpg) no-repeat right top;
height:5px;
padding-right:3px;
}
.wbox .bc
{
background:url(http://quantrimang.com.vn/App_Themes/default/images/bottomMiddle_wbox.jpg) repeat-x left top;
height:5px;
font-size:0;
line-height:5px;
}
.Tin_lienquan ul,.Tin_lienquan li {list-style:none}
.Title_article {
color:#246296;
font-size:12px;
font-weight:bold;
padding-top:10px;
padding-bottom:10px;
padding-left:5px;
}
.Title_article {text-decoration:none;color:#246296;}
.Title_article a {text-decoration:none;color:#303030;}
.Title_article a:hover {color:#990000; text-decoration:none;}
.imgModule {padding-left:5px;}
.imgModule img {width:120px; margin-right:5px;}
.imgModule a {text-decoration:none;}
.Tin_lienquan {
color:#797979;
font-size:11px;
padding-top:15px;
font-family:Tahoma;
padding-left:5px;
}
.Tin_lienquan a {text-decoration:none; color:#004784;}
.Tin_lienquan a:hover {text-decoration:none;color:#CC3300;}
</style>
<script type="text/javascript">
home_page = "http://itechplus.info/";
label = "Office";
numposts = 6;
list1 = 1;
sumPosts = 268;
mode = "label";
</script>
<div class="wbox Cat">
<!-- Header widget -->
<div class="tl"><div class="tr"><div class="tc"><a href="http://itechplus.info/search/label/Office">Tin học văn phòng</a></div></div></div>
<!-- END Header widget -->
<div class="ml">
<div class="mr">
<div class="mc">
<!-- noi dung cua tien ich -->
<script type="text/javascript" src="https://sites.google.com/site/itechroot/javascripts/rc-post-qmt.txt"></script>
<!-- END noi dung cua tien ich -->
</div>
</div>
</div>
<!-- Footer widget -->
<div class="bl"><div class="br"><div class="bc"></div></div></div>
<!-- END footer widget -->
</div>
Thay đoạn code in đậm cho phù hợp với Blog bạn, cần lưu ý :
- list1 : số bài viết có hiện ảnh thumbnail kèm trích dẫn
- mode :
o mode=”label” : áp dụng cho Label
o mode=”blog” : áp dụng cho cả Blog
Chúc các bạn thành công!!
Nguồn : chipkool.tk và một số trang khác.


Đăng nhận xét
Bạn ơi, bạn có thể share cho mình nguyên bản code tiện ích bài viết mới phong cách vnexpress mà bạn đang xài được ko? Mình kết cái này lắm. từng làm theo hướng dẫn của một vài trang khác nhưng thất bại hoài à! Nếu được code nguyên bản mà trang bạn đang áp dụng thì tốt quá. CẢM ƠN BẠN TRƯỚC NHA
duchoaionline@gmail.com
Thứ nhất: bạn cho biết đã dùng theo trang nào và cách nào.
bạn có làm theo cách mình hướng dẫn không?
Thứ 2: Bạn bị lỗi như thế nào mình sẽ hướng dẫn cho.
Chứ code thì mình đã cho ở trên rồi đó.
bạn ơi mình làm thử rồi, hiện ra khung ngon lành lắm nhưng ko hiện bài viết. Blog mình mới tạo nên hơi ít bài viết nhưng mình đã thử đăng mỗi nhãn đủ 5 bài viết vẫn ko hiện lên được ở tiện ích. Sao kỳ vậy ta? Mình làm theo cách 2 tức dán toàn bộ code vào 1 widget! Mong bạn giúp đỡ
http://thuongnghia.blogspot.com/
SangnguyenMS: Mình hiểu rổi. Lỗi này là do bạn đặt sai nhãn cần hiển thị rồi. Muốn hiển thị bài viết đó thì phải đặt ở các nhãn sau: Văn bản, Thủ tục, Giải Quyết.
Lưu ý là các nhãn này phải là tiếng Việt không dấu thì mới hiển thị tốt.
Chúc bạn thành công. Có gì cứ để lại comment mình sẽ hướng dẫn cụ thể.
Nhãn của bạn là tiếng Việt có dấu rồi. Bạn hãy tạo lại các nhãn này bằng tiếng Việt không dấu nhé là Ok thôi.
Mình hiểu, tất cả các nhãn trong blog mình là tiếng Việt ko dấu hết/ Ví dụ: Van ban,Thu tuc, Giai quyet. Và khi đưa vào thủ thuật mình đều đặt %20 thay cho khoảng trống, ví dụ Van%20ban. Nếu thử click vào tất cả các nhãn trên tiện ích, nó đều chuyển hướng đến link chính xác hết
Lý do là sao đây ta?
mình biết lý do rồi, các file js trong thủ thuật bị die hết rồi. mong bạn cập nhật lại giùm
đã up lên host riêng đưa link vào tiện ích nhưng cũng ko được. Chắc bỏ quá, hix
Bạn copy hết code dán vào notpat hoặc word gửi qua cho mình xem lại xem thế nào?
Mình chỉnh và gửi lại cho.
mail: sangnguyenms@gmail.com