
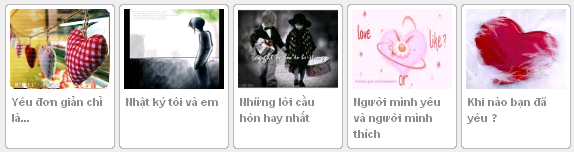
Tiện ích Bài viết mới nhất (Recent Post) có hình Thumbnail hiển thị cùng tiêu đề bài viết theo hàng ngang có hiệu ứng CSS bo tròn góc rất đẹp, mang đến một phong cách mới cho weblog bạn sẽ kích thích người đọc click truy cập vào bài viết với hình hiển thị hấp dẫn thay vì chỉ có những tiêu đề bài viết khô cứng.
Xem demo ở đây : DEMO
Nếu ai muốn hiển thị nó với ảnh nền khác, hoặc style màu khác thì có thể dùng các trình chỉnh sửa hình ảnh để thay đổi lại màu sắc cho thích hợp.Sau đây là các bước thực hiện:
1. vào bố cục
2. vào chỉnh sửa code HTML
3. chèn đọan code CSS bên dưới vào trước thẻ đóng </head>
<style type="text/css">
#rc-content {
padding:4px;
background:#efefef;
}
#rc-main {
width:110px; /*không nên thay đổi độ rộng này*/
background:#fff url(http://data.fandung.com/blog/demo/z-recent2/main-bg.png) repeat-y;
}
#rc-top {
background:#fff url(http://data.fandung.com/blog/demo/z-recent2/top-bg.png) no-repeat top;
height:3px;
}
#rc-bottom {
background:#fff url(http://data.fandung.com/blog/demo/z-recent2/bottom-bg.png) no-repeat bottom;
height:3px;
}
.rc-thumbs {
padding:2px 5px 5px 5px;
height:73px;
}
.rc-thumbs IMG {
width:100px;
height:80px;
}
.rc-title {
height:48px;
padding:7px 7px 4px 7px;
line-height:16px;
font-size:11px;
font-weight:bold;
}
.rc-title a {color:#888;}
.rc-title a:hover {color:#444;}
</style>4. save template
5. tạo 1 widget HTML/Javascript (ko nên đặt tiện ích này ở sidebar) và dán đọan code của thủ thuật vào :
<script language="JavaScript"> imgr = new Array(); imgr[0] = "http://sites.google.com/site/fdblogsite/Home/nothumbnail.gif"; showRandomImg = true; zaBold = false; numposts = 6; label = "Love"; home_page = "http://www.fandung.com/"; </script> <script src="http://data.fandung.com/blog/demo/z-recent2/z-rc2-label.js" type="text/javascript"></script>
- file javascript ở trên là để hiển thị bài viết của nhãn, nếu muốn hiển thị bài viết cho cả blog thì dùng file js bên dưới :
http://data.fandung.com/blog/demo/z-recent2/z-rc2-post.js
- save widget để hòan thành.
Lưu ý:
Code màu đỏ numposts = 6;
là số bài viết hiển thị trên blog.Code màu xanh http://www.fandung.com/&
bạn thay đổi thanh URL blogspot của bạn.Còn code màu đỏ Love
bạn thay thành label của bạn, còn nếu post cả blog thì bỏ trống.
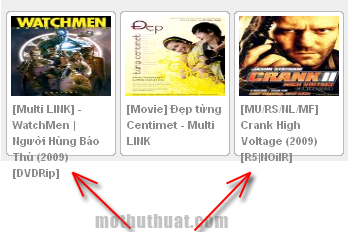
Sau khi thực hiện xong ta sẽ gặp trường hợp tiêu đề bài viết quá dài, dẫn tới chữ bị tràn khỏi khung, như bên dưới :

Để khắc phục điều này ta chỉ cần chỉnh sửa lại 1 chút trong code CSS ở bước 3. Cụ thể là dòng code in đậm ở bên dưới :
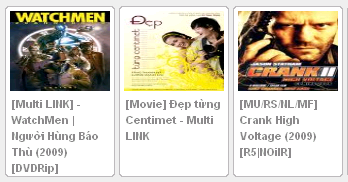
- Thay đổi lại độ cao thích hợp ta sẽ không còn bị tràn chữ. Như hình bên dưới :
.rc-title {
height:48px;
padding:7px 7px 4px 7px;
line-height:16px;
font-size:11px;
font-weight:bold;
}

- Để dễ dàng hơn cho việc chỉnh sửa code CSS, các bạn có thể xem thêm hình minh họa này :

========================================
Update : Rút ngắn tiêu đề bài viết
========================================
Hình ảnh minh họa

Cách thực hiện : chỉ cần thay code ở bước 5 như bên dưới là được
<script language="JavaScript"> imgr = new Array(); imgr[0] = "http://sites.google.com/site/fdblogsite/Home/nothumbnail.gif"; showRandomImg = true; zaBold = false; numposts = 6; label = "Love"; summaryTitle = 40; home_page = "http://www.fandung.com/"; </script> <script src="http://data.fandung.com/blog/demo/z-recent2/adv-z-rc2-label.js" type="text/javascript"></script>
- Tùy chỉnh dòng code này lại : summaryTitle = 40; (đây là code tùy chỉnh số kí tự sẽ được hiển thị ở tiêu đề)
- file javascript ở trên là để hiển thị bài viết của nhãn, nếu muốn hiển thị bài viết cho cả blog thì dùng file js bên dưới :
http://data.fandung.com/blog/demo/z-recent2/adv-z-rc2-post.js
Như vậy đã hòan thành, chúc các bạn thành công
Ngoài ra để cho chắc ăn bạn lưu các File liên quan đến tiện ích này vào máy tránh trường hợp … có cái gì đó … bị die.
Download: File IMG và File .JS
Theo mothuthuat.com

Đăng nhận xét